管道流动效果的制作流程
背景需求
在SuperMap iClient3D for WebGL上暂不支持Gif格式的纹理贴图,那要怎么才能表达动态的效果呢?这里以管道的水流为例,通过动态纹理表达水流的方向与速度。
制作流程
主要分为三个部分:
- ①通过SuperMap iDesktop生成模型数据集并设置静态纹理;
- ②通过SuperMap iServer发布三维服务;
- ③在SuperMap iClient3D for WebGL上设置纹理的运动方向及速度;
1.通过SuperMap iDesktop生成模型数据集并设置静态纹理
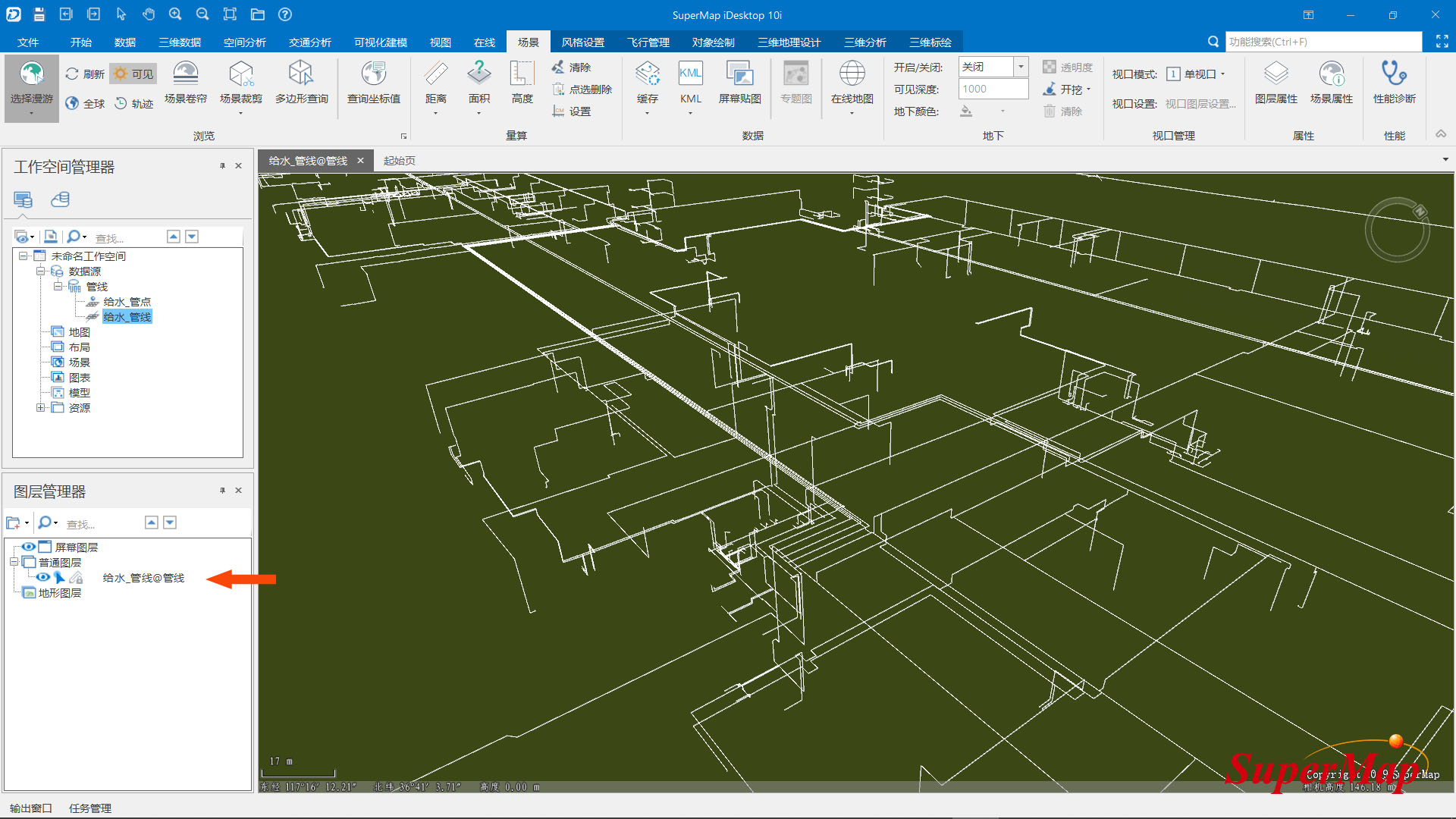
1.1 启动SuperMap iDesktop,打开管线数据,并将线数据集添加到场景中。

图1
1.2 在三维地理设计-规则建模下,选择“放样”功能,弹出放样窗口,进行设置。
勾选“所有对象参与操作”;点击“绘制”按钮,弹出绘制面窗口:选择圆面进行绘制,默认单位为“米”,这里修改为分米,并绘制一个直径为1分米的圆;点击确定按钮,完成截面的绘制。

图2
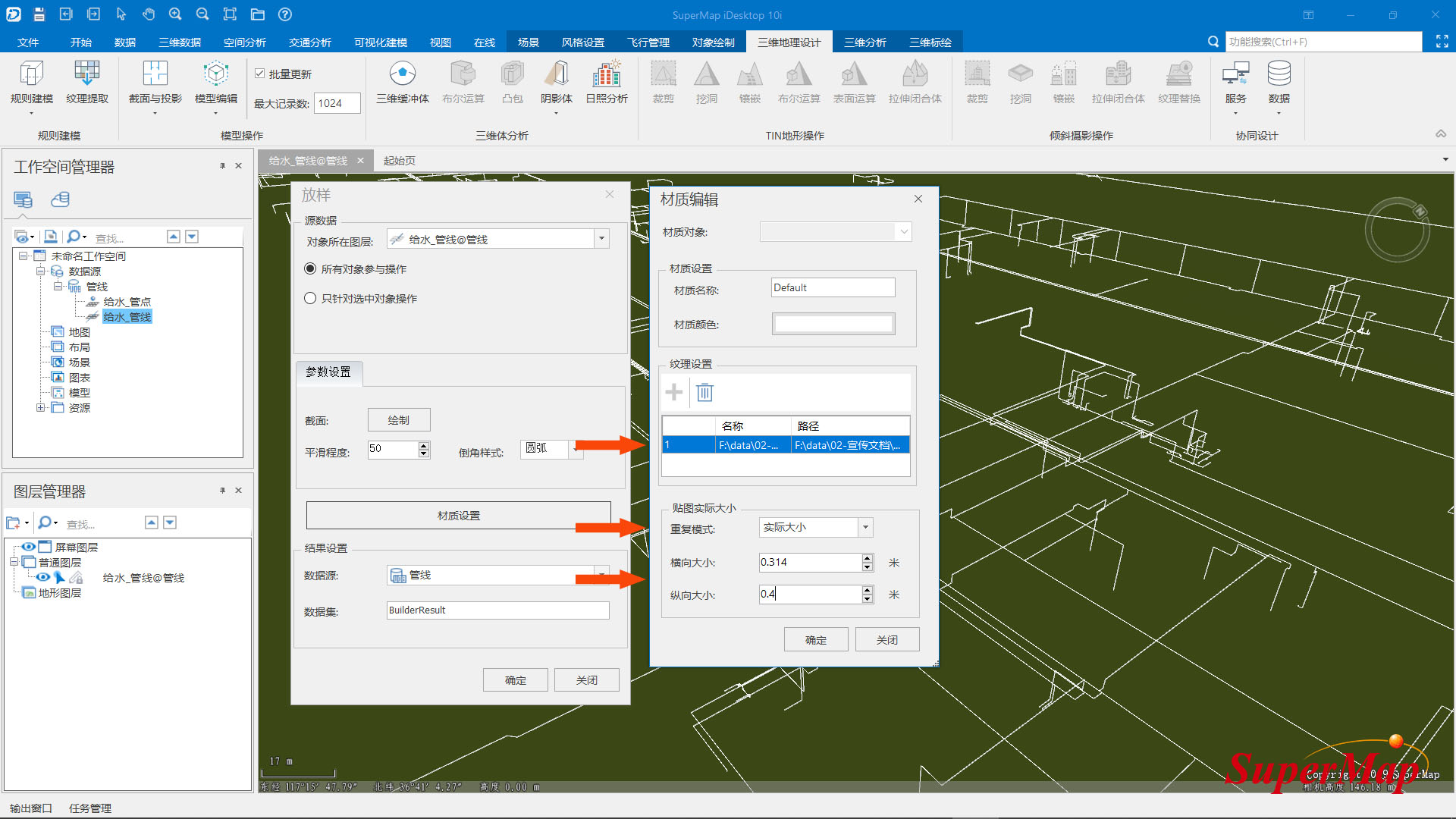
截面绘制完成之后,接着点击“材质设置”按钮,进行材质设置。材质纹理通过“+”进行添加,设置为处理好的jpg或png等格式的图片,这里设置为一张带有向上箭头符号的jpg图片。重复模式设置为实际大小,横向大小设置为截面的周长(0.314m),纵向根据需要进行设置,不过要注意保持贴图的比例。点击确定之后,生成带有静态纹理贴图的模型数据集。

图3

图4
1.3重新生成法线,优化管线显示效果
如果生成的管线模型表面不够圆滑,可通过三维数据-模型-模型工具下面的“计算法线”功能对模型重新计算法线处理。

图5
1.4对处理后的模型数据集生成缓存
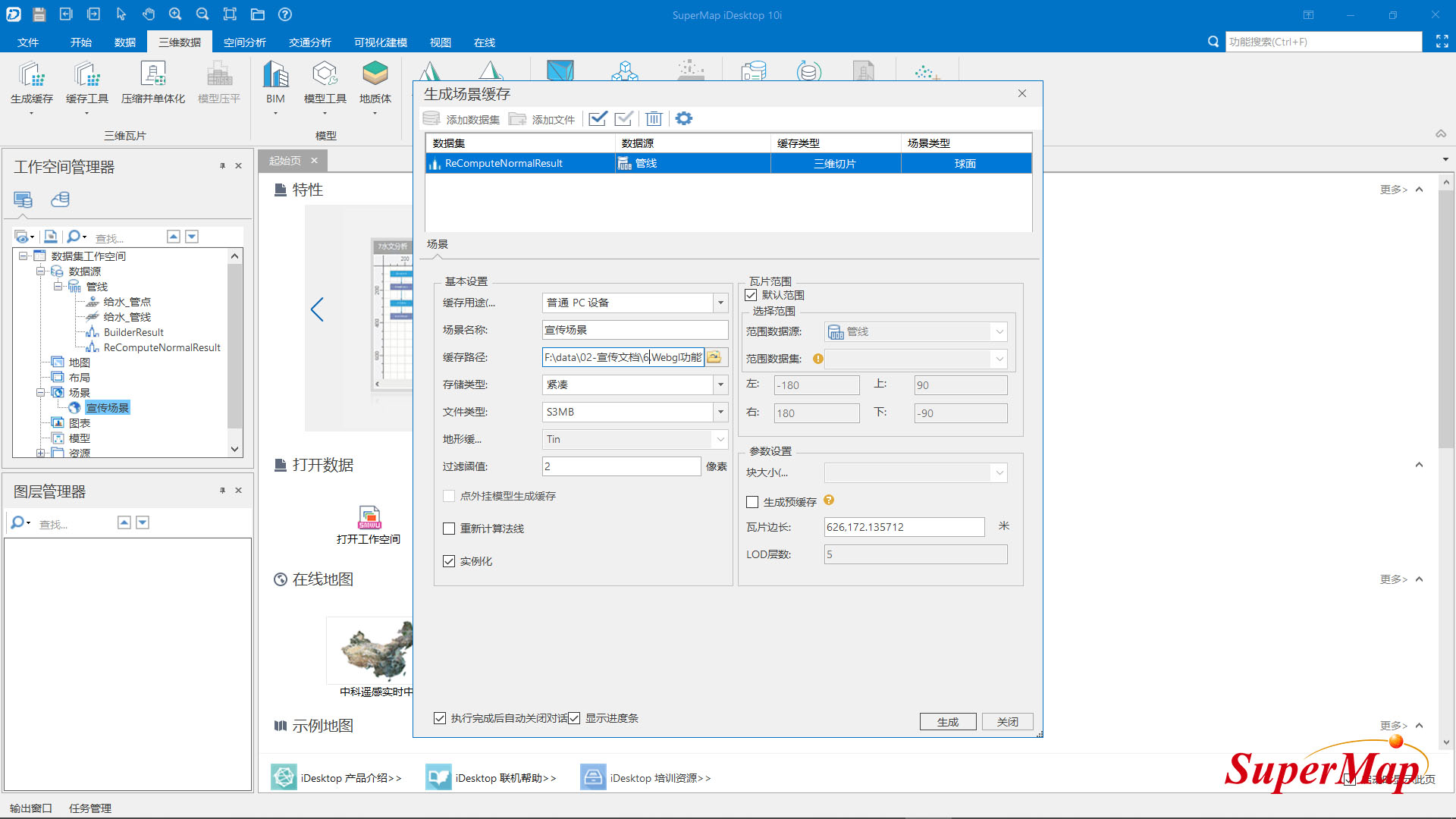
将处理后的模型数据集添加到场景中,移除其它多余的数据集,保存场景,并对场景生成缓存。在弹出的“生成场景缓存”窗口中,修改缓存路径,其它参数保持默认即可。

图6
2.通过SuperMap iServer发布三维服务
将上一步骤中得到的场景数据通过SuperMap iServer发布为三维服务。

图7
3.在SuperMap iClient3D for WebGL上设置纹理的运动方向及速度
在SuperMap iClient3D for WebGL上打开发布的场景,找到管道缓存数据所在图层,并设置其运动状态。
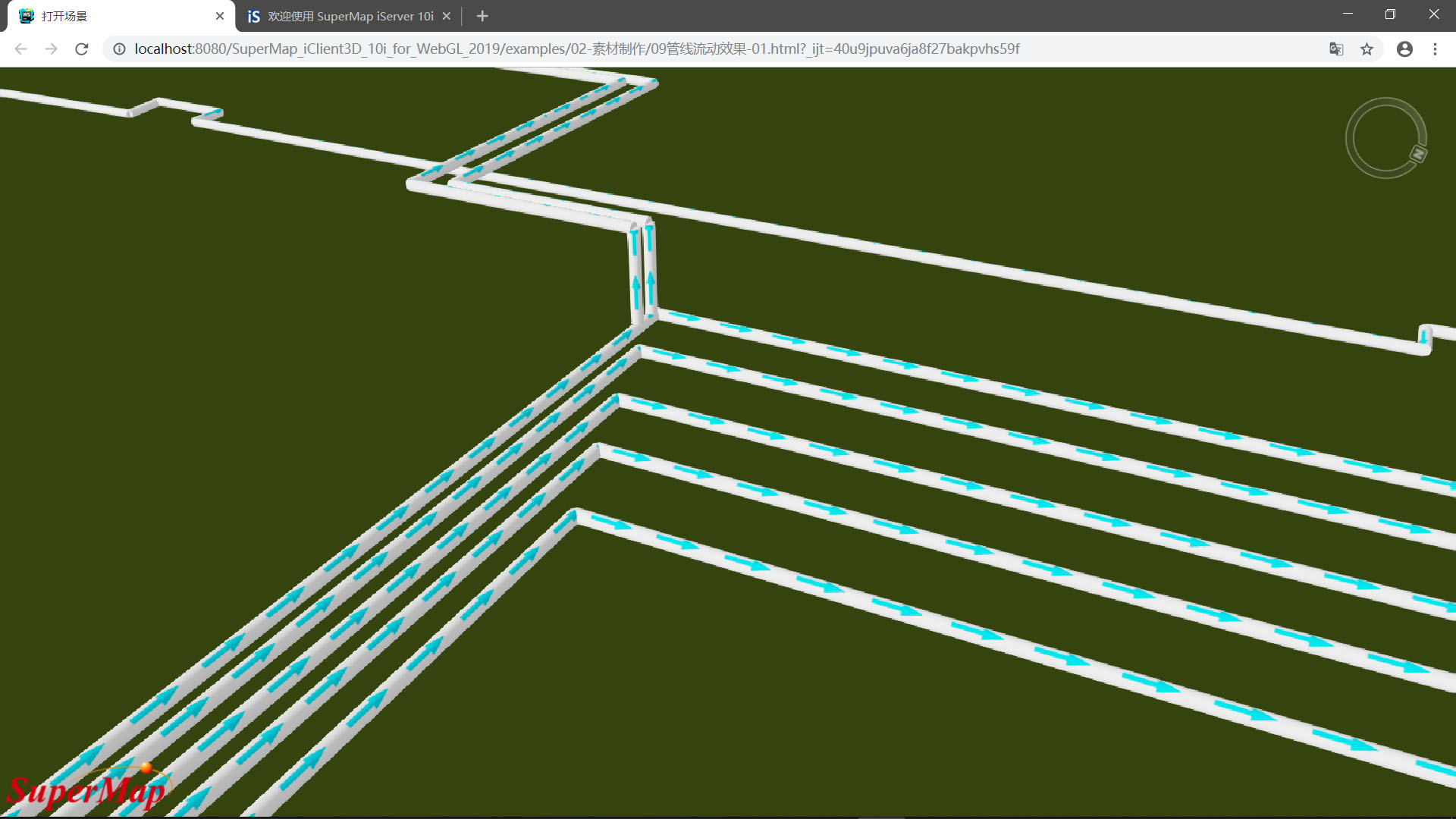
其中,textureUVSpeed用于控制贴图纹理的运动方向及速度。该场景中,只需要箭头纹理顺着管道进行移动,因此U方向上的速度设置为零,只需要改变V方向上的速度即可。代码设置及最终显示效果如下:
var promise = scene.open('http://localhost:8090/iserver/services/3D-XuanChuanChangJing/rest/realspace');
SuperMap3D.when(promise, function(layer){
var guandao = scene.layers.find("ReComputeNormalResult@管线");
guandao.textureUVSpeed = new SuperMap3D.Cartesian2(0,-1);
}
)

图8